

La especificación HTML5 trae muchos nuevos elementos a los desarrolladores web, permitiéndoles describir la estructura de un documento web con semántica estandarizada. Este documento describe estos elementos y cómo usarlos para definir el perfil de cualquier documento.
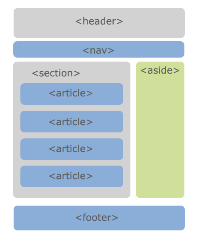
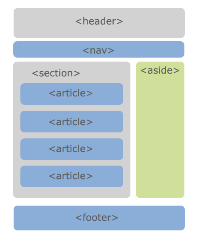
Todo el contenido incluido dentro del elemento <body> es parte de una sección. Las secciones en HTML5 pueden ser anidadas. Además de la sección principal, definida por el elemento <body>, los límites de la sección son definidos explícita o implícitamente. La secciones definidas explícitamente son el contenido definido en las etiquetas <body>, <section>, <article><, <aside>, <footer>, <header>, y <nav>. Nota: Cada sección puede tener su propia jerarquía de cabeceras. Por lo tanto, incluso una sección anidada puede tener un elemento <h1>. Consulte también Definiendo cabeceras en HTML5.
<section>
<h1> Forest elephants </h1>
<section>
<h1> Introduction </h1>
<p> In this section, we discuss the lesser known forest elephants.
</section>
<section>
<h1> Habitat </h1>
<p> Forest elephants do not live in trees but among them.
</section>
<aside>
<p>advertising block
</aside>
</section>
<footer>
<p> (c) 2010 The Example company
</footer>